Help:Editing 101/Images
Images can be in the body of the page text, in galleries, or in infoboxes. Just like editing wiki pages, adding images and galleries can be done with both the visual editor and the source editor. Adding to the infobox can only be done through the source editor, which this guide will explain.
Uploading
The first step to adding an image is uploading it to the wiki. This can be done through the Upload Wizard under Editing and tools in the top menu bar or while in visual edit mode and edit source mode.
The Upload Wizard allows multiple uploads at a time. The release rights checks if the content is your own work or the work of another person. Please get permission from the artist first if you are not uploading your own art! After agreeing to the image policy and terms of use, there is the option to rename the file. This is important - it is how the file can be found to insert later. Something like "Workman Gloom Tlopps Card" is much more helpful than "image1" or "asdlajafka". Please add artist credit to the image description, ideally a social media handle so that it can be linked. Add the file to a category to make it easier to find. Examples of categories include: Tlopps cards, team names, the player's name, and fanart.
Uploading via edit mode, whether it be through visual edit mode or source mode, has the added benefit of inserting the image at the same time. In the visual edit mode, there are two tabs: Search and Upload. In the edit source mode, there are two buttons at the bottom: Insert and Upload.
The upload tab will give you the option to either drag and drop or browse for a file. Like the Upload Wizard, it will ask for a file name, a caption, and a category. There is also an additional step to choose the license under which the image is being used.
Visual Editor
In the pop up menu used for uploading, images already on the wiki can be searched for by file name. After choosing an image and confirming it, there is the option to add a caption. Please add any artist credit, with a link if possible, and a brief description. There is also an option to add alt text for screenreaders.
Under advanced settings there are options to wrap text, change the alignment of the image, image type, and dimensions. For images inline with text, the most appropriate type is usually thumbnail. frameless does not show the caption, while frame and basic will display the image full-size.
Once the image is inserted it can be dragged around to reposition and edited to change the caption or pick a different image.
Source Editor
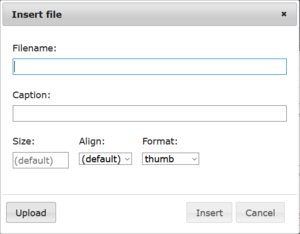
There are two ways to insert an image within the source: the insert images button or typing it directly into the source. If you already know the file name of the image, you may type it in with a caption and insert the image directly onto the page.
The format for images in source text is as follows: [[File:File_Name.png|250px|alignment|Link=Editing_101|appearance|alt=Alt text|Image description with artist credit]]
- The image must start with
File:orImage:, followed by the exact name of the file. Note that this is case sensitive: Tlopps_Card.png and tlopps_card.png are considered different files. - If only the link is specified, the image will be added at base resolution, inline with text. To customize the image, the following arguments can be added, separated by a pipe | symbol:
- Size, in pixels. 250px would display the image at 250 pixels wide.
- Alignment on the page.
leftandrightwill align to the left and right respectively with text flowing around the image, whilecenterwill align to the middle of the page with no text flowing around it. - Appearance. Adding
thumbwill display the image as a thumbnail at default width unless specified otherwise. This will also display the description below it. It is highly recommended to do this, especially with high resolution artwork. - Link, which will cause clicking on the image to open a link instead of its description.
- Alternative text, specified with
alt=which will display on mouseover, for screenreaders, or if the image does not load. - Description, which will be displayed below the image if it is a thumbnail. Any text not recognized as one of the above arguments will be displayed in this way. Links can be added to the description using link formatting as normal.
These arguments do not have to be in a specific order, although it is good practice to be consistent.
Infoboxes
To add an image in an infobox, use the formatting of source editor in the image1 field. The customization arguments are not needed, just the file name and extension. Captions can be added in the caption1 section. Be sure to credit the artist of the work. To link to the artist's page, wrap the url with brackets: [ ] To add more than one image, see the tabber section below.
Tabber
More than one image can be added to the infobox using the Tabber extension, which is also how the Records/Rumours tabs are implemented. This can be added in source mode or the image1 field within the infobox.
The code structure for tabber is
<tabber>First tab title=[[File:Image Name.png]] |-|Second tab title=[[File:Second image name.png]] |-|Third Tab title=[[File:third image name.png]] </tabber>
This code should be added after image1= in the infobox section at the very top of the page. Be sure to add a pipe | between this and the next argument. Note that the caption field will not work with the tabber. However, you may add credit either by inserting the images again into a gallery and captioning them or by going into the source and adding the following:
<span style="font-size:small;"><div align="right" font-size="100px">First card by Artist1, second card by Artist2</div></span>This must be the very first line in the source to put the artist credits above the infobox. The player page of Jaylen Hotdogfingers demonstrates this method.
The tabber sometimes does not display correctly, both on desktop and mobile. A common issue is a trailing pipe | at the end of the infobox code. If this is not the issue, a gallery (see below) can be used in the infobox in place of a tabber.
Galleries
Galleries are a way to display multiple images, often seen at the bottom of a player or team page.
Adding to a pre-existing gallery
If a page already has a gallery, images can be added by entering edit mode or edit source mode. Edit mode will bring up the existing images in the gallery, with an add a photo button at the bottom. Recently added images will be displayed in a grid, otherwise an image can be searched for or a new one can be uploaded. Details for the edit source mode can be found below.
Creating a new gallery
Visual Editor
Under the Insert drop down menu is the option to add a gallery. This brings up a pop up box with the option to search for images to add; any new images must be uploaded beforehand. Again, captions with credit should be added to each page.
Source Editor
A gallery can be created using the <gallery></gallery> tags. Each image can be added using File:Image_Name.png without square brackets, and must be separated by a new line. A description can be added after a pipe | and can use wikitext such as links. For example, the gallery for Workman Gloom's Tlopps Cards would appear as:
<gallery> File:Workman_Gloom_Card.png|[[Workman Gloom]] as a Shoe Thief by [https://twitter.com/shenaniglenn shenaniglenn] File:Gloom.jpg|Workman Gloom as a Moist Talker by Shenaniglenn </gallery>
The image width (default 200px) can be changed by adding to the gallery tag: <gallery widths=250px>
Note: if a gallery is not working, please check in the source for an empty new line.